The Image Processor in Photoshop CS4 is a simple, fast way to quickly resize and convert a bunch of images to JPEG, PSD or TIFF format. One shortcoming of the Image Processor is that if you use it to export JPEG images, they're converted to RGB. Thankfully, this Photoshop feature is written in JavaScript, which means that anyone who knows a bit of JavaScript and Photoshop can modify it.
Well, Mike Hale has done just that. He's tweaked the Image Processor script to add support for exporting CMYK JPEGs as CMYK, as well as support for exporting PNG images. You can download his modified script here. To install the script:
1. Unzip the downloaded file. Rename the Image Processor CS4 PNG.jsx file to Image Processor.jsx
2. In your Adobe Photoshop CS4/Presets/Scripts/ folder, move the file Image Processor.jsx into another folder somewhere as a backup
3. Copy the Image Processor.jsx file from step 1 into the Adobe Photoshop CS4/Presets/Scripts folder.
You can access the Image Processor script from either File > Scripts > Image Processor in Photoshop, or, better yet, from Tools > Photoshop > Image Processor in Bridge.
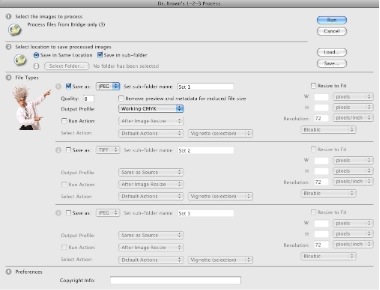
 Another script for exporting CMYK JPEG images is the Dr. Brown's Services collection of scripts from Adobe's own Russell Brown. The Dr. Brown 1-2-3 Process script that's included with the collection allows you to not only export CMYK JPEGs as CMYK, but also to convert RGB to CYMK or vice versa while exporting.
Another script for exporting CMYK JPEG images is the Dr. Brown's Services collection of scripts from Adobe's own Russell Brown. The Dr. Brown 1-2-3 Process script that's included with the collection allows you to not only export CMYK JPEGs as CMYK, but also to convert RGB to CYMK or vice versa while exporting.






9 comments:
This is awesome, thanks! :D
Any idea hot to strip down metadata from exported JPG files?
@ Anonymous: In Photoshop CS4 or later, you can choose to strip out the metadata when saving JPEG files via File > Save For Web. So you could create an action to automate this.
thank you SO MUCH! such an elegant and functional add-on. I cant believe processing to PNG wasn't a default. MAybe they've added it in CS5
Thanks! I was hunting down something like this. I hope it works for me.
Awesome script. The only issue is that my PNG files are coming out much larger than if I run though "save for web". Sometimes the files size is larger than the original PNG file and I am making the images 1/10th of the size!
Any suggestions to get the file size down? I am looking to make a bunch of 500x500 png web icons 50x50 but they are still 50kb+
Thanks!
Thaxs for the sharing information thats great .:)
@NickandNick: I've found that the best way to compress png files is using Smush.it:
http://www.smushit.com/ysmush.it/
It's loss less compression by the way.
This is not awesome at all. The two most important functions are missing in this script. One, to restrict conversion for some file extensions only. Second, to skip existing files. Last night I had to edit the script and do this myself. The Russell Brown version is not cool either. He overlooked these problems.
Third, the script is designed to open all folders and create the list of files before running the procedure. Totally wrong. I have 60,000 files in a network and needs one hour only to create the file list. The script should work locally oneach folder before creating a list for the next folder. It's not cool to wait 1 hour for a list. It lacks the concept of batch (as do most software for batch conversion)
Post a Comment