Mastering how to create multi-state objects controlled by buttons is the key to creating all kinds of rich interaction in InDesign and Adobe Digital Publishing Suite. To that end, here are 10 things that you need to know about multi-state objects (MSOs) and buttons:
1. Always keep the Buttons and Forms, Object States, and Layers panels open and visible when creating interactive effects.
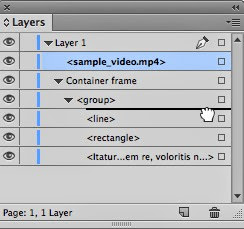
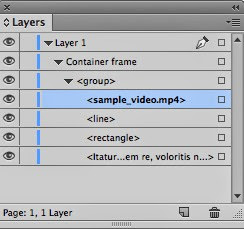
You will need to refer to these panels frequently, so for your own sanity, open them up, park them on your screen, and leave them there. The Layers panel, not often used for print projects, is used heavily in interactive projects for locating, selecting, or moving page items that are within groups, object states, or buttons.
2. Always work with Frame Edges displayed
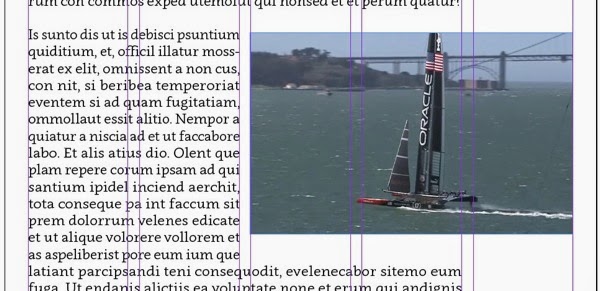
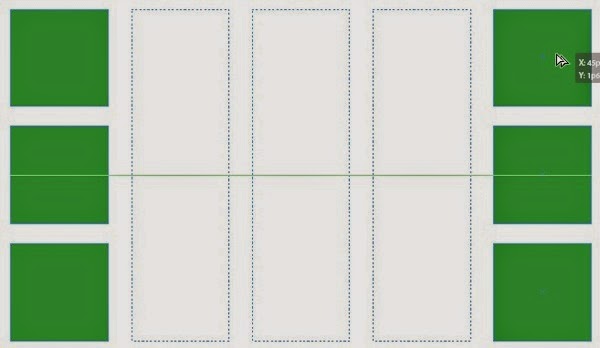
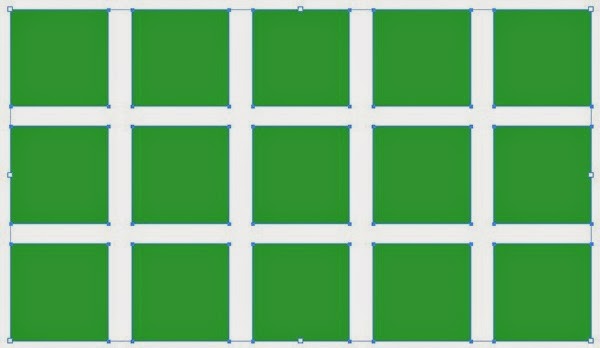
Choose View > Extras > Show Frame Edges so that you can easily see the edges of the “hidden” states of MSOs and clear buttons.
3. Always name your MSOs, states, and buttons
Yes, InDesign will ensure that your MSOs, states, and buttons are given unique names, so that everything will work as it should. But the more complex your interaction gets, the more you will appreciate having an MSO named “national parks mso” and states named “yosemite”, “rocky mountain”, and “joshua tree” rather than “Multi-state 23” and “State 1”, “State 2”, and “State 3”. The names that you give these MSOs, states, and buttons will appear in the Layers panel, making selecting objects through the Layers panel easy.
4. Double-click to “dive” down into the objects in an MSO, hit the Esc key to “climb” back out
With an MSO selected, double click on an object to dive into the MSO state that contains that object and select the object. Then, hit the Esc key once to select the state, and again to select the “parent” MSO. Depending on how objects within the states are grouped, you may need to double-click repeatedly to access the objects within groups, and then hit the Esc key repeatedly to climb back out. This simple technique is a huge time- and effort-saver once you master it.
5. There is no such thing as a multi-state object with one state
It should be no surprise that a multi-state object must have multiple states. This can be useful. If you select a single page item, and choose New State from the Object States panel menu, a 2-state MSO will be created, with the page item you selected in each state.
6. There is no such thing as an empty state in a multi-state object
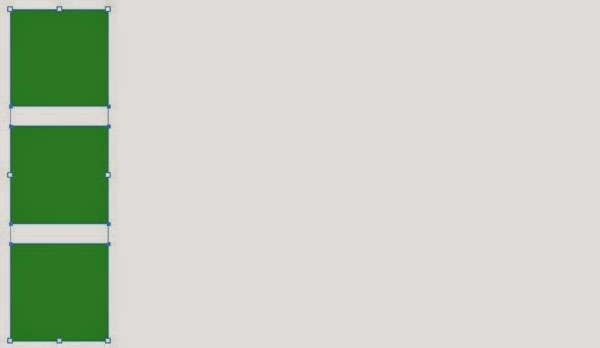
Every state in an MSO must have at least one page item in it. So, if you need a state that consists of “nothing”, you will need to create a frame that has no fill and no stroke, and add that to the state. This is a common technique for creating “pop-up” or “overlay” boxes that appear on the screen when a button is tapped.
7. The initial display of an MSO is always its first state
Regardless of which state is selected in the Object States panel, when the page appears on a mobile device, the first state (the state at the top of the Object States panel) is the state that will be initially displayed.
8. Buttons located outside an MSO can only “see” MSOs on the current page
In other words, there is no way for a button on page 2 to control an MSO on page 3.
9. Buttons located inside an MSO state can only “see” states within the parent MSO
In other words, a button that is in an MSO state can’t control a different MSO on the page.
10. Button objects are always converted to raster data when displayed
If you convert vector artwork, type, or an InDesign frame, line, polygon, etc. to a button, the nice crisp vector objects will be rasterized when viewed on a mobile device. For this reason, whenever possible I leave the artwork untouched, and create a clear frame over the artwork and use this frame for the button instead. This has the added benefit of allowing you to have small button artwork with a large tap zone.
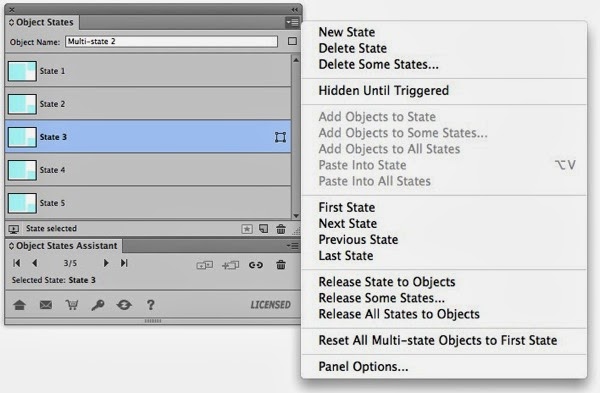
Bonus tip: Save your sanity and purchase Digital Publishing Pack 1, Digital Publishing Pack 2, and Object States Assistant.
These scripts and plug-ins take a lot of the repetitive pain out of working with complex MSOs and buttons.