Wednesday, March 27, 2013
New perk for Creative Cloud members
Today, Adobe announced that the premium-level Behance "ProSite" ($100/year) will be free for Creative Cloud members.
Most designers that I know are not very good about keeping an up-to-date online portfolio. Behance provides an easy, professional (and now free for Creative Cloud members) way to do this.
Thursday, March 14, 2013
Adobe discontinues BrowserLab
Yesterday, Adobe announced that they are discontinuing the BrowserLab service. BrowserLab was an easy way to quickly preview web pages on multiple browsers. See the official Adobe explanation here.
I previously wrote about BrowserLab here.
Much of the world has shifted from being concerned about previewing content across browsers, and is more concerned with previewing content across browsers on multiple devices. This is where Adobe Edge Inspect comes in.
On a related note, Google recently announced that they are shutting down their Google Reader service on July 1, 2013.
Both of these announcement serve as a reminder that relying on free Web services as part of your workflow is a dangerous proposition. When a service is free, the owner can change, discontinue, or alter the service at any time.
Tuesday, March 12, 2013
Upcoming speaking gigs
When it rains, it pours! I've got a full slate of conferences that I'm speaking at in the upcoming weeks. If you can get to any of these conferences, I highly recommend them!
AAF Central MN Event (St. Cloud, MN)
3/28/2013, 2:00 - 5:00 pm
Session: 5+4+3: 5 things every designer MUST know about InDesign, 4 about Photoshop, and 3 about Illustrator
MMPA Summit & Expo (Minneapolis, MN)
4/25/2013
Session: How to create "immersive reading experiences" in tablet publications
Session: 5 ways to add animation to Adobe DPS publications
PePcon: The Print + ePublishing Conference (Austin, TX)
4/28/2013 - 5/1/2013
Panel Session: Moving Your Publication from Print to Tablet
Tutorial: Publishing Your iPad app: The Hardest Step Explained
Use the code TXKG88 to save $25 off the registration cost.
Adobe MAX (Los Angeles, CA)
5/4/2013 - 5/8/2013
Hands-on Labs: L7939: Designing for iPad: A Step-by-Step Guide for Print Designers
Monday, March 11, 2013
Disable swiping in a DPS app
I was helping a client with their first iPhone app created with Adobe Digital Publishing Suite. They wanted to completely disable vertical and horizontal screen-to-screen swiping within the app. Instead, they provided comprehensive navigation throughout the app with buttons they created on each screen.
DPS doesn't have a feature for disabling swiping. But we came up with a workable solution. Here's how:
In each InDesign file you create for the app,
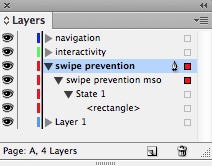
1. Create a layer above all your other layers, and name it "swipe prevention"
2. On the master page, draw a frame that covers the entire page. This frame should be "invisible" with no fill and no stroke.
3. With this frame selected, choose "New State" from the Object States panel menu. This will create a 2-state multi-state object, with the frame you just drew on one state, and a duplicate of the frame on the second state.
4. Name the multi-state object "swipe prevention mso". Check to make sure the multi-state object ended up on the "swipe prevention" layer.

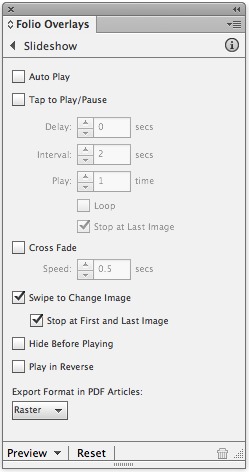
5. With "swipe prevention mso" selected, go to the Folio Overlays panel and fill in the panel as shown below.

6. That's it. The way that this works is that whenever the user tries to swipe to move from screen to screen, instead they will be swiping to change the image on this "invisible" slideshow that fills each screen, preventing the swipe from moving the user from screen to screen.
You can still include slideshows that swipe, scrollable frames, buttons, etc. in the app. Just make sure that all of these interactive elements are on a layer above the "swipe prevention" layer.
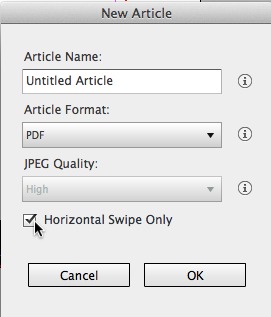
If the user swipes on a "hot zone" created by a button, instead of tapping on the button, they will still be able to swipe to an adjacent screen. For this reason, you may wish to check the "Horizontal Swipe Only" option when creating the article. This will arrange all the screens of the article horizontally, preventing vertical swiping entirely. Then, the "swipe prevention mso" only needs to prevent horizontal swiping. In this case, the only way someone can swipe from screen to screen is if they accidentally horizontally swipe on a button, instead of tapping the button.

This method can really "quiet" an app and make navigation easier for certain types of apps.
Monday, March 04, 2013
Capture streaming video for DPS projects
Sure, you can include a link to a YouTube or Vimio video in an Adobe Digital Publishing Suite app, but often it is much better to embed the video within the app. This way, the user doesn't need an internet connection to play the video.
As I've helped numerous corporate clients create their DPS apps, I've found that oftentimes they don't have access to the original MP4 video footage. All they have is what someone else in the company has posted to YouTube.
The trouble is, you cannot “save” video from YouTube to your local hard drive. But a simple utility that I've found to work perfectly for this is SnapzPro X from Ambrosia Software. This is a screen capture utility that can also “capture” video as it streams on your screen. As long as the video is streaming in high quality, this utility will capture the video at equally high quality. I've used this to capture streaming video for a number of real DPS projects, and it works great. Of course, you only want to do this when you or your company own the content that you are streaming and capturing.




