(This is the fourth in an intermittent series of posts highlighting interesting or innovative apps built using Adobe Digital Publishing Suite.)
Van Gogh's Dream is an amazing piece of work. If you have any interest in the work of Vincent van Gogh, this is a must-have. But even if you don't, it is well worth the $10 to see the design, organization, and interface concepts used very effectively in this app.
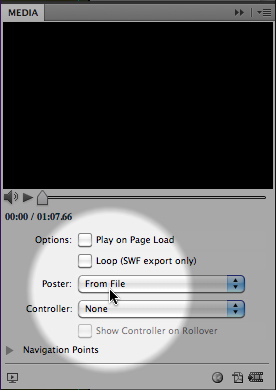
The designers did so many things well. I'm only going to highlight a couple of things here. First, I like the way they used Unibody 8, a "screen type" for areas where very small type is needed. At the iPad's 132 pixels per inch resolution, it is difficult to render extremely small type clearly. Using fonts that don't employ any anti-aliasing (sometimes known as "bitmap" fonts) such as Unibody 8 or one of the fonts in the Minifonts line is a good idea. In the screenshot below, I've highlighted the use of Unibody 8 with yellow.
Another innovation that I like in this app is the Table of Contents and Help screens. The TOC does a nice job of giving the user a "birds-eye" view of how this complex, content-rich app is organized. I like the way it gives the user a feel for how much content is in each section at a glance.
When you tap the "Show the User's Guide" button, instead of a typical DPS help screen, you get a "full-size" replica of the DPS interface elements, with helpful explanations pointing to each icon.
Spend some time exploring this cool app, and I'm confident you'll discover many other good DPS design ideas!