One time-consuming aspect of using Adobe Digital Publishing Suite to create tablet apps is the hassle of previewing design and interactivity on your tablet. With recent releases of DPS, in particular v21, this has gotten much better. Here are two workflows that allow you to preview your content on an iPad without needing to sign in to Adobe DPS with your Adobe ID and without relying on Adobe's DPS cloud hosting.
Workflow 1:
This workflow is really handy when you need to quickly try something in InDesign, and immediately see what it looks like on the iPad. You don't need to create a folio or anything.
1, Create an InDesign file that is the proper dimensions and orientation (don't forget about the templates I have available here)
2. Attach your iPad to your Mac (this workflow is Mac-only, unfortunately) via a USB cable. You don't need to start the iTunes application.
3. On your iPad, run the Adobe Viewer app
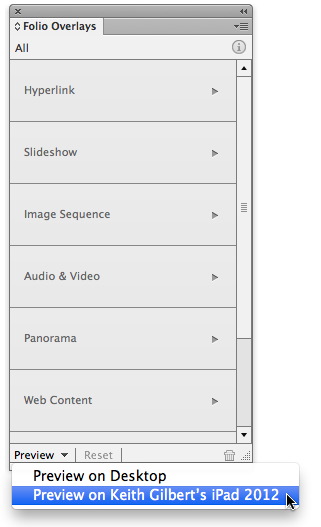
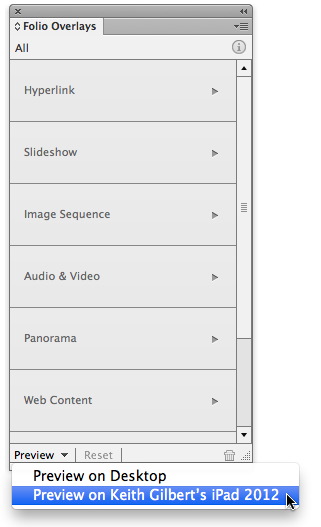
4. In the Preview drop-down menu at the bottom of the Folio Overlays panel (CS6) or Overlay Creator panel (CS5) choose "Preview on youriPadname". Your content will appear on the iPad screen.

Workflow 2:
This workflow is a good way to begin a project. It allows you to work completely local, without needing to sign in to Adobe DPS or use Adobe's DPS cloud hosting. I like to work locally as long as I am able. Only when I need to share a folio with others do I sign in and begin using the cloud hosting.
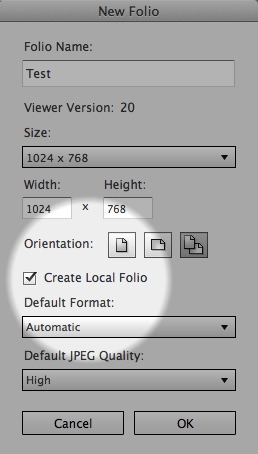
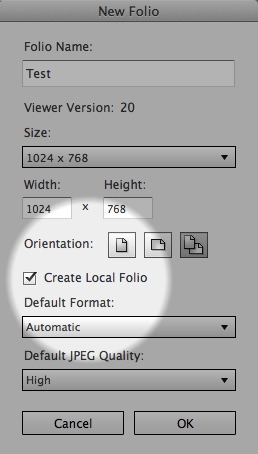
1. In the Folio Builder panel in InDesign, either a) don't sign in, and then click the New button at the bottom of the panel to make a new "local" folio or b) sign in, click the New button at the bottom of the panel, and select the "Create Local Folio" option in the New Folio dialog box

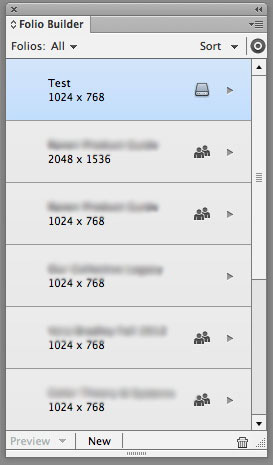
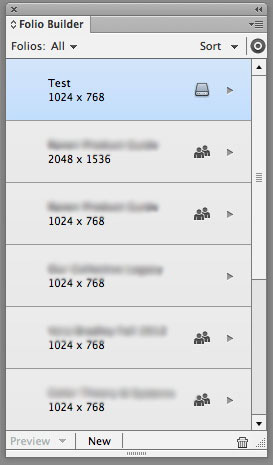
2. In the Folio Builder panel, the little hard drive symbol to the right of the Folio name indicates it is a local folio. If there is an icon of 2 people, or no icon, the folio is hosted in the cloud.

3. Add one or more articles to your folio. Articles are added quickly, with little delay, because they aren't being uploaded to the cloud.
4. To preview the entire folio on your iPad, In the Preview drop-down menu at the bottom of the Folio Builder panel choose "Preview on youriPadname". Your entire folio will appear on the iPad screen.
5. To preview a single article on your iPad, open the InDesign file for that article, then In the Preview drop-down menu at the bottom of the Folio Overlays panel (CS6) or Overlay Creator panel (CS5) choose "Preview on youriPadname". Your article will appear on the iPad screen.
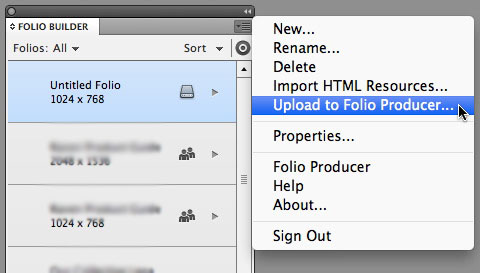
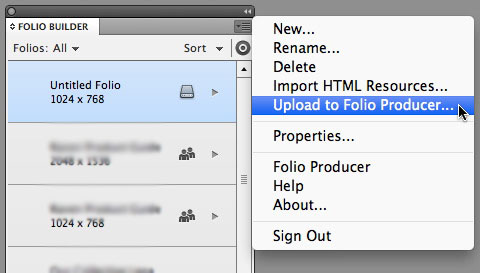
Using this workflow allows you to very quickly view design iterations and test interactivity on your iPad. Once you get to the point in your work where you need to share the folio with others, or if you are simply ready to begin the final publishing and submission process, sign in to DPS in the Folio Builder panel, select your local folio in the panel, and choose "Upload to Folio Producer".