There are several ways to add video to Adobe Digital Publishing Suite projects. This blog post assumes that you want to add a video that will stream into the article from YouTube, and you want the video to play in within a frame of a specific size in your layout. Video configured this way will require the user to have an internet connection.
Technically, what you will be doing is “embedding” a streaming YouTube video in your DPS article. There are a couple of different ways to do this. Google occasionally changes the way this video embedding works, but this is the best way at the time of this writing.
1. Create your layout in InDesign, and create a frame on the page that is the exact dimensions that you want the video. Make a note of the width of this frame in pixels.
2. Locate the video on YouTube that you wish to embed.
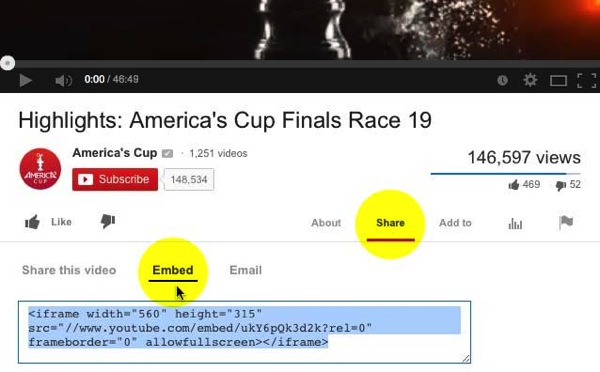
3. On the YouTube page beneath the video, click on Share, and then click on Embed.
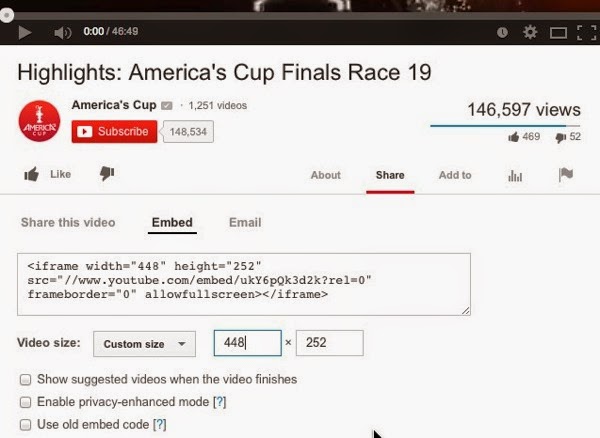
4. Still on the YouTube page, choose “Custom Size” for the the Video size, and enter the width of your InDesign frame, and make note of the value that is generated for the height.
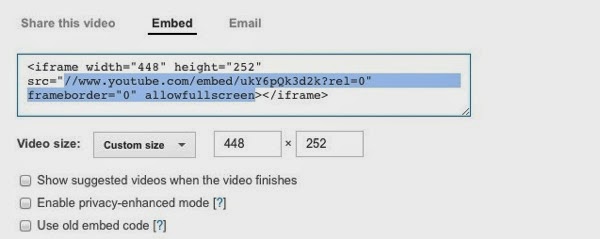
5. Select only the portion of the embed code that is highlighted in blue below, and copy it to the clipboard
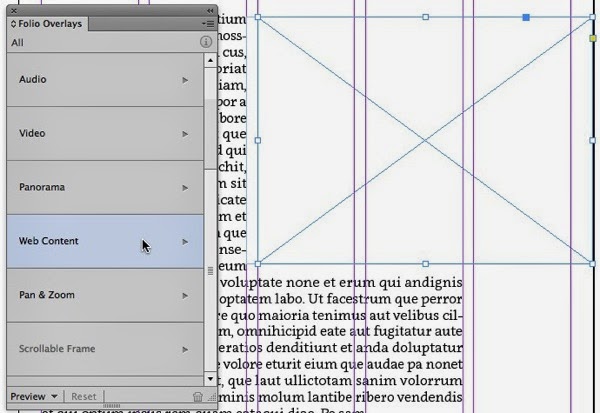
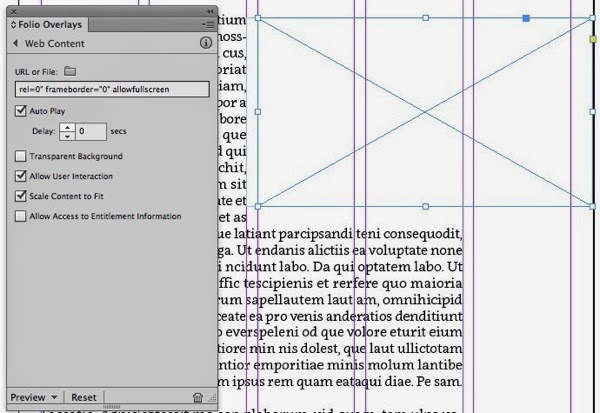
6. In InDesign, select the frame you drew in step one, and click on Web Content in the Folio Overlays panel.
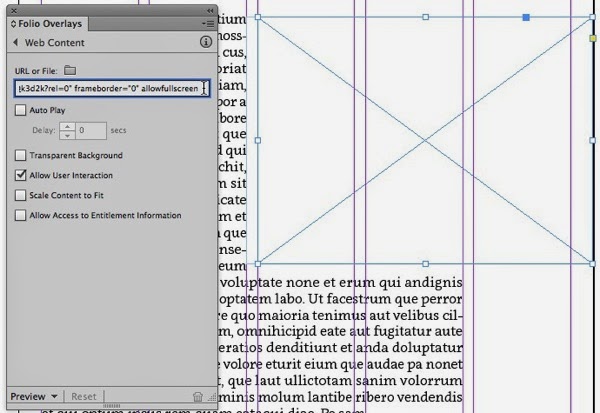
7. Paste the embed code into the URL field of the Folio Overlays panel
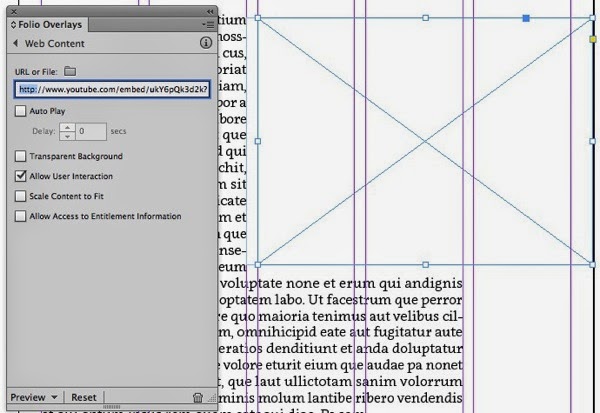
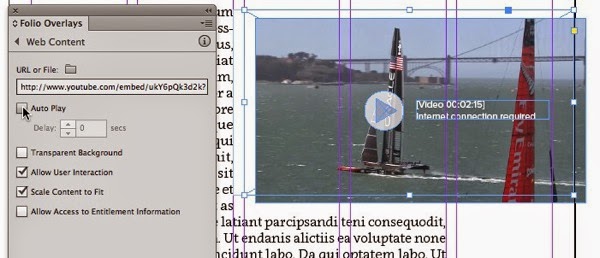
8. Use the left-arrow key on the keyboard to move the cursor to the start of the URL you just pasted, and type http: immediately before the double slash in the url.
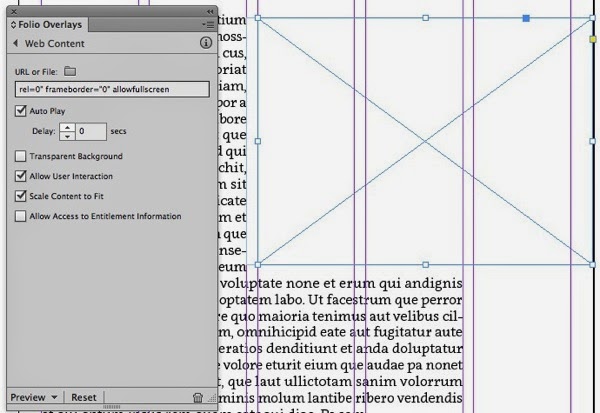
9. Select the Auto Play, Allow User Interaction, and Scale Content to Fit options. The Auto Play option will not cause the video to auto play, but will only cause the video to load into the frame automatically.
10. Change the height of the frame to match the value that YouTube generated in step 4.
11. That’s all that is required. You won’t see anything other than an empty frame in InDesign, but when you preview the article, you’ll see a single frame of the video along with the YouTube play button. Tapping anywhere in the video frame will play the video.
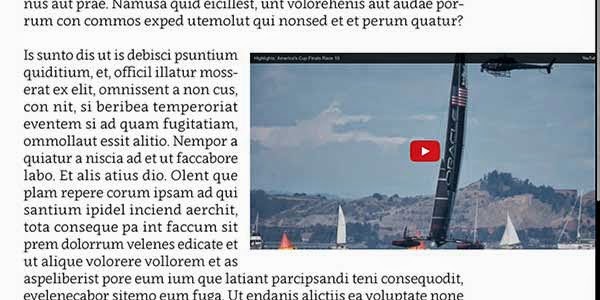
12. Usually, the random frame from the video that YouTube displays isn’t attractive. So I prefer to return to the YouTube website, play the video full-screen on my computer, and take a screen shot of a good frame from the video. Then I place that screen shot on top of the Web Content frame in InDesign, along with some artwork that looks like a play button. Then, I deselect the Auto Play option for the video frame. I’ve offset the screen shot in the image below so that you can see that it is separate artwork on top of the Web Content frame. Now, when the page is displayed, the user will see the screen shot image. When the user taps the screen shot, the Web Content will “play” and load the video, and Web Content frame will jump to the front and obscure the screen shot. Then the user will need to tap again to play the YouTube video. Another benefit of this approach is that the user will see the screen shot even if they don’t have an internet connection.
















4 comments:
Hi Keith, I tried to include a YouTube streaming video on my DPS article following your tip but it doesn't seem to be working for me. When I preview it (both on Desktop and iPad), it takes me to the YouTube player, but keeps giving me an error that says, "An error occurred, please try again later." Do you have any suggestions for me what I may have missed? Thanks!
@Sylvia, all I can think of is that the URL is wrong. Are you sure you have it starting with http://www.youtube.com as shown in the last screen shot?
Thank you very much for your quick reply, Keith. Yes, I tried copying and pasting the URL several times and followed all the steps very carefully and still got the same result. What finally worked for me was a combination of your method and Bob Bringhurst's method I found in DPS Tips. I copied the entire embed code, went into InDesign, Object > Insert HTML, pasted the embed code and added "http:" just before "//www.youtube.com....". InDesign then generates the video container for me. I then went to the Web Content panel, checked the Auto Play option, previewed on desktop, and it worked. Now I just need to test it on the iPad and make sure that it works there as well. Thank you again for your help. I attended your webinar last week and it was extremely helpful.
I have same problem as Sylvia, and I can't fix it with her tips... Any new changes that might effect?
Post a Comment