Adobe Portfolio is a new benefit for Creative Cloud members. It is an extremely simple way for a designer to create a “portfolio” or “showcase” Web site of recent work.

There are many other ways to do this, of course. You could build a Web site from scratch, use a WordPress template, create a site with Adobe Muse, or use one of the many competing systems for building portfolio sites. But Adobe Portfolio is free for Creative Cloud members, is simple, and is easy to update with fresh content at any time. And the sites created by Portfolio are responsive, meaning they will adapt to different screen sizes and look great on all mobile devices and desktop browsers.
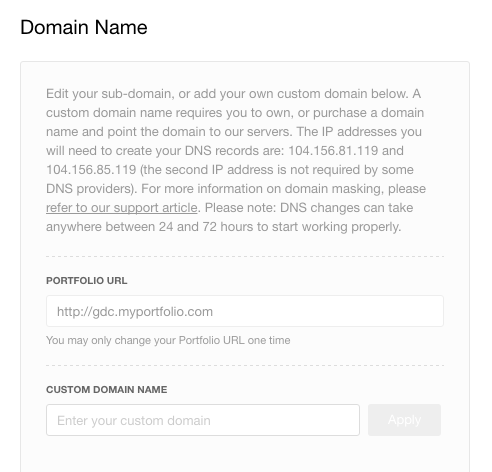
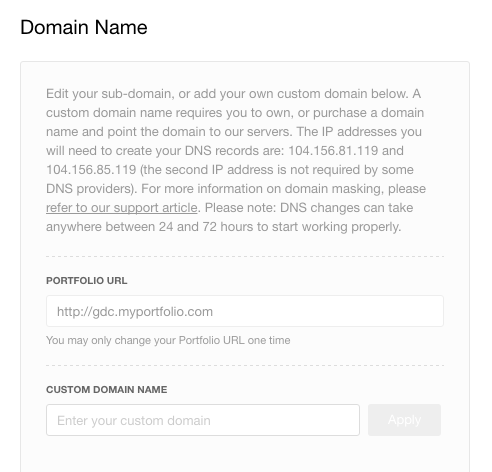
A Portfolio Web site is free with every Creative Cloud subscription. Initially, each Portfolio site will be assigned the URL yourcompanyname.myportfolio.com. But if you have a custom domain of your own, you can easily publish the site with your domain, resulting in a URL like yourcompanyname.com.

To get started with Portfolio, visit myportfolio.com, and sign in with your Adobe ID. Next, you will be prompted to choose one of a half-dozen “layouts". Now, don’t panic at this point. As a designer I’m sure you’re thinking “real designers don’t use pre-designed layouts or templates”. But these layouts are highly customizable, with each one offering a different navigation style and functionality. See the following examples to get a sense of the wide variety of looks that can be achieved using these templates as a starting point.
Benjamin Bartling
Cristian Girotto
Joshua Fathers
Matthieu Dennequin
Gabriel Martins
Rachel Mayes
Mikko Umi
After choosing a template, you’ll want to upload a few projects. A project can be as simple as a simple JPEG export of an InDesign layout, photography of final print or product output, a mockup showing how the project looks on a mobile device, video clips, or a combination of all of these along with explanatory text and captions.
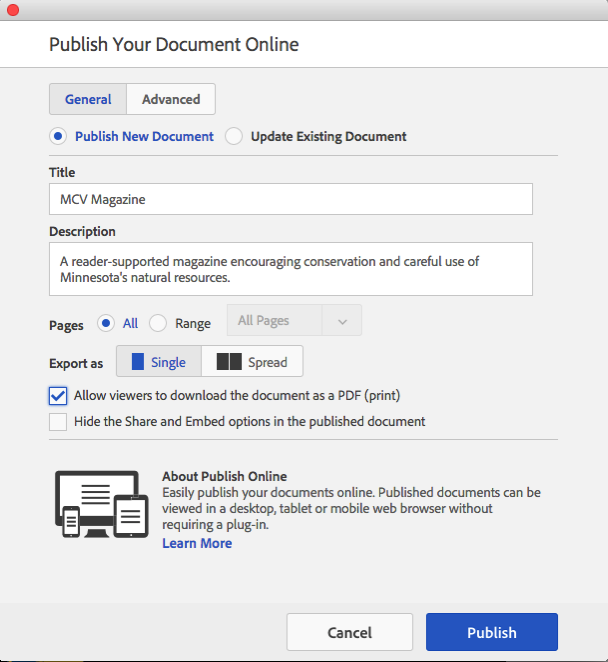
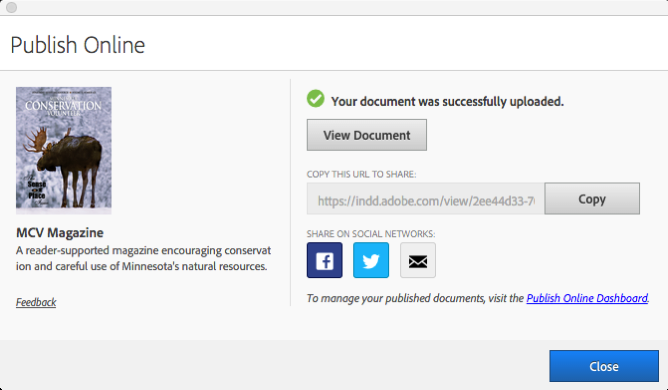
Once you’ve created your projects, you can take as much time and care as you want to modify the interface, navigation, and look and feel of the Portfolio web site using the simple Portfolio interface. You can preview the results in the browser using the “Preview” button at the bottom of the screen. Once the web site functions and appears as desired, it is time to publish the site. Clicking the “Publish Site” button publishes the site to Adobe’s servers. The Web site hosting is free with your Creative Cloud membership.

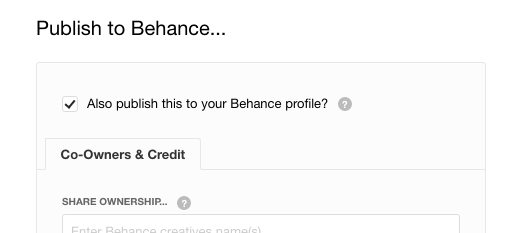
An added bonus of Adobe Portfolio is that you can choose to sync your projects with Behance. Behance is “the world’s largest platform to showcase and discover creative work”. Think of Behance as a way to show your work and gain visibility within the creative community, and your Portfolio Web site as a place to showcase your work to potential clients and be discovered via search engines. When you create a project in Adobe Portfolio, you are asked if you want to also publish the project to Behance. If you don’t yet have a Behance account, you will be led through the process of linking your Adobe ID to Behance.

Likewise, if you upload projects from Behance.net, you have the opportunity to also publish those projects to your Adobe Portfolio Web site.
Adobe Portfolio is so easy to use. There is no longer any excuse for any designer to go without a modern, responsive, mobile-friendly Web site. You can put together a custom portfolio web site with a few projects in the course of an evening, and then continue to build it out with new projects as you complete them.
Follow @AdobePortfolio on Twitter to discover new Web sites that have been created with Adobe Portfolio. If you create a portfolio web with with Adobe Portfolio, let me know. I’d like to see it!