Adobe Comp is one easy way to create quick mockups of your web site or app on a mobile device. Just follow these steps:
1. Download and install Adobe Comp CC on your device. The app is free, and available for iOS (iPad and iPhone) and Android tablets and phones. You will need a Creative Cloud plan to sign into the app.
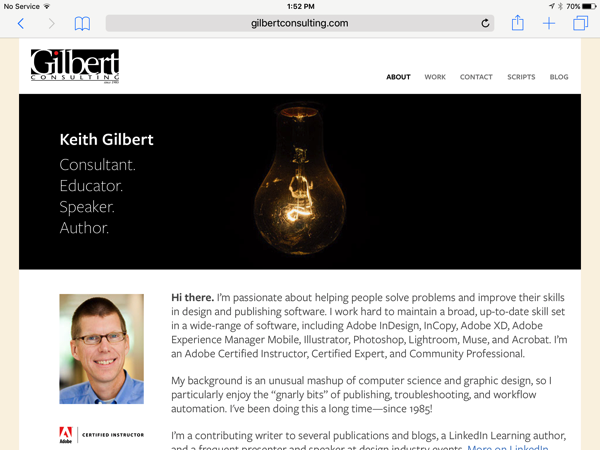
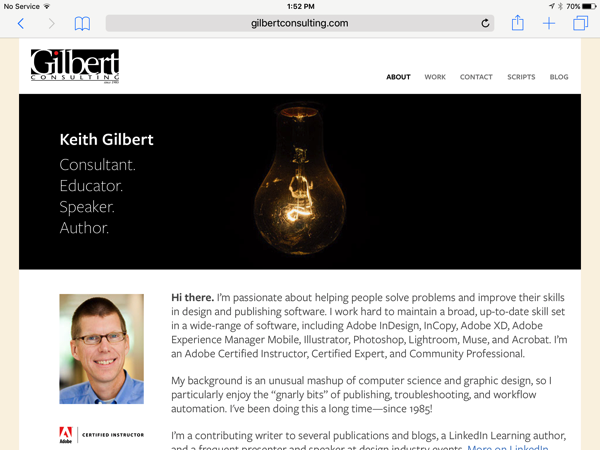
2. On your tablet or phone, take a screenshot of what you want to “pose” on the device. To take a screenshot on an iOS device, press the home button and the power button simultaneously. One most Android devices, you press the volume down and power buttons simultaneously. Instead of a screenshot, you can assemble artwork in Photoshop or any other program that you wish. Just be sure to create it at the size of your device screen. Here, I just took a screen shot of my Web site on my iPad in landscape orientation.

3. Run Adobe comp on your device

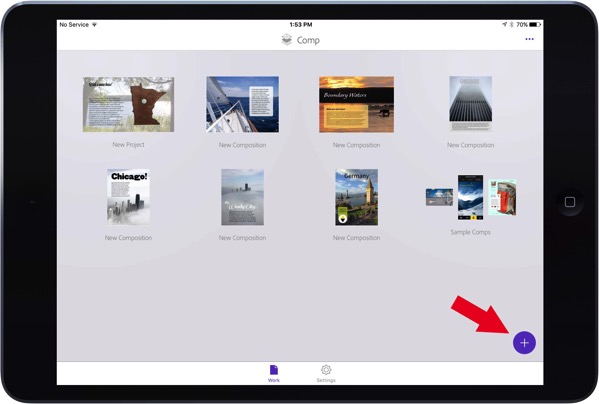
4. Tap the plus icon in the lower right corner to create a new composition

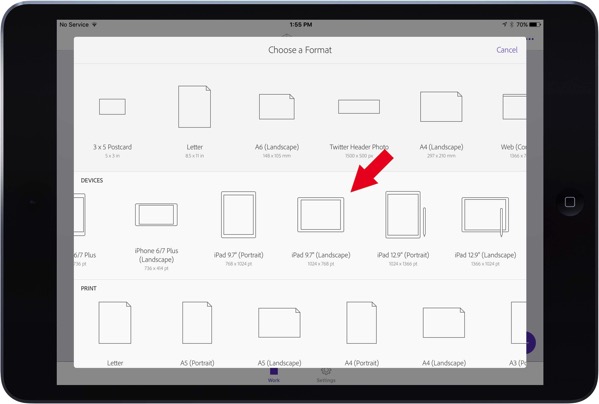
5. Choose the proper size project for your device

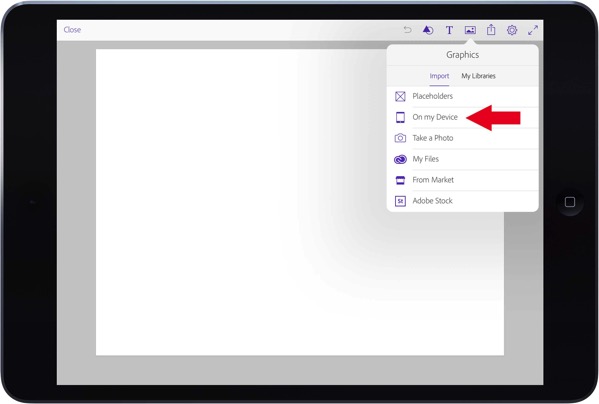
6. Tap the place image button and locate the image from step 2. In my case, the image is a screen shot, so it is “On my device"

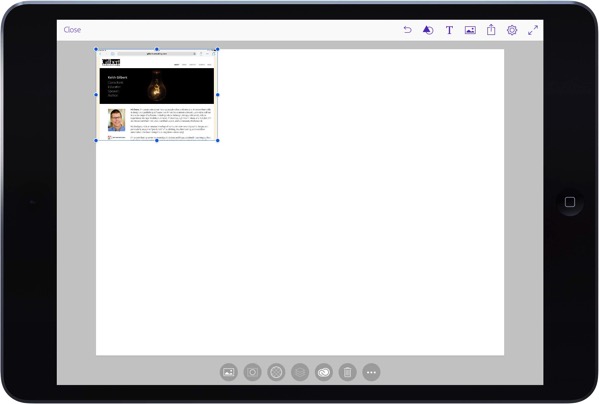
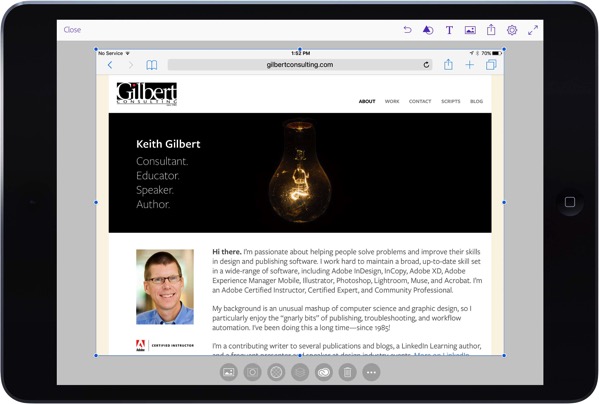
7. Drag your image to the upper-left corner, and then grab the lower-right selection handle and drag it to fill the canvas


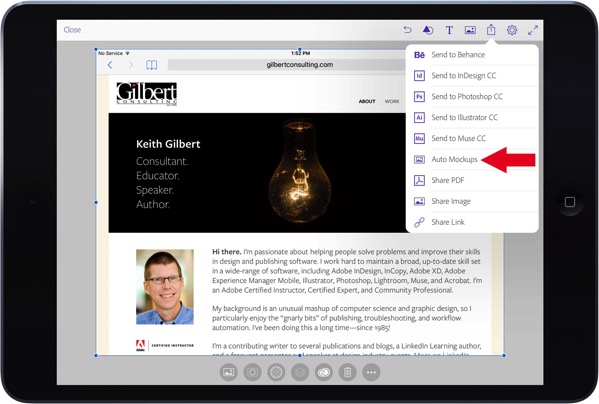
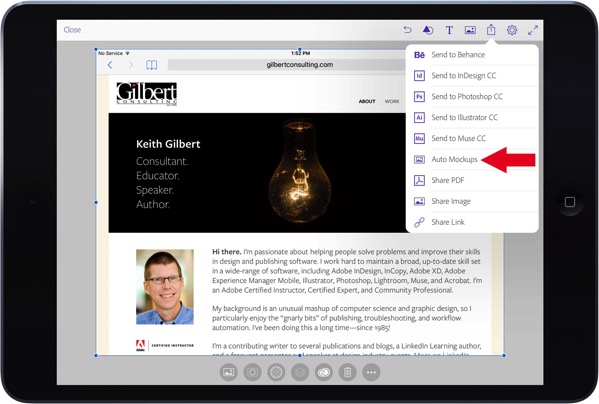
8. Tap the share button and choose Auto Mockups

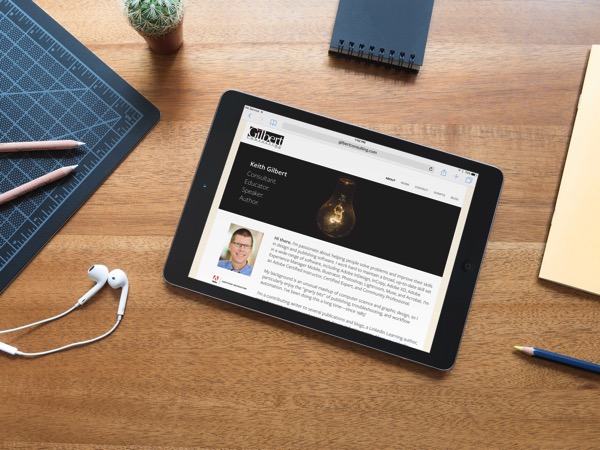
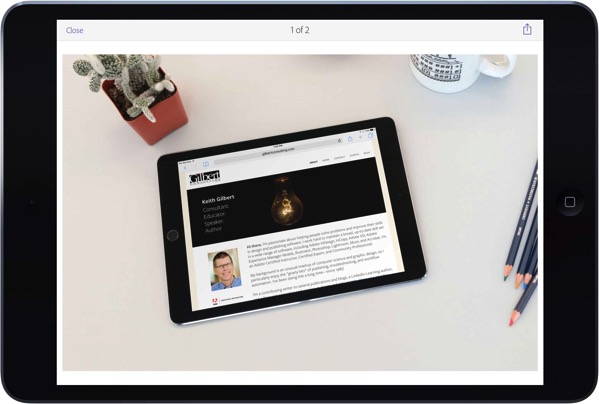
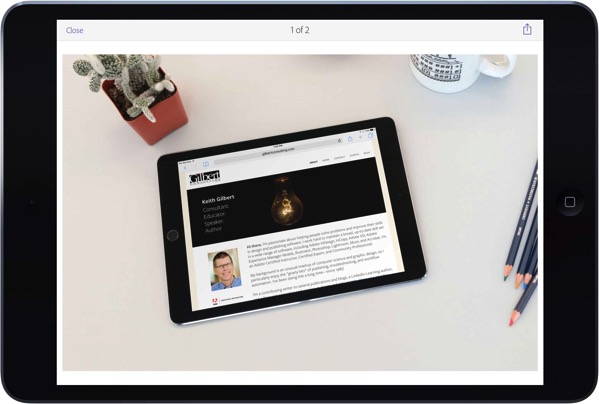
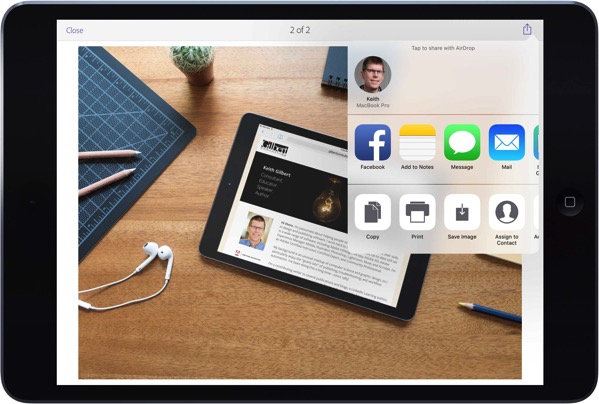
9. Your artwork will appear “posed” on a device. Depending on what device you are targeting, you may have multiple mockups available, Swipe to the left to see additional mockups.

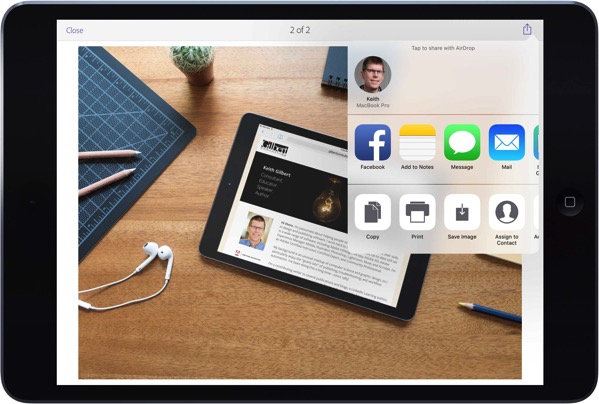
10. Tap the share button to save the image the finished mockup to local storage, Dropbox, etc.

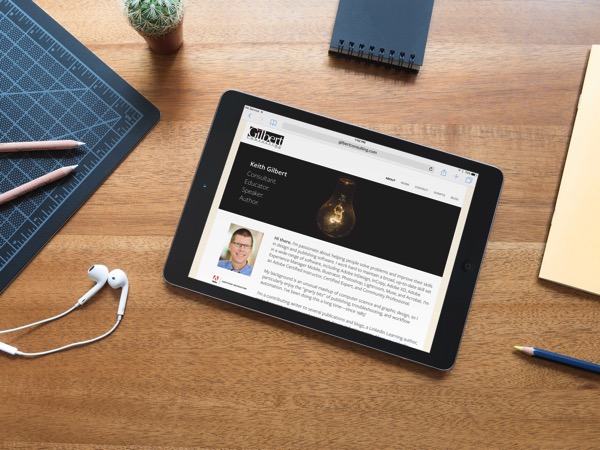
The finished project: