There are a number of reasons why you might need sample database or spreadsheet data to use for a project, and you want “real” sounding records with names, addresses, credit card numbers, company names, etc. Sure, you could mock up some fictitious data yourself, but that’s time consuming and tedious. Instead, turn to the Fake Name Generator™, generatedata.com, or FreeDataGenerator.
Perhaps you’re using Adobe XD to prototype an app, and quickly want to auto-populate a screen with random records using the Repeat Grid feature. Or you’re setting up a document using InDesign’s Data Merge feature and you don’t have the real data yet. Or you’re working on an XML or JSON project and need some sample data to work with. Or you’re teaching a Microsoft Excel or Google Sheets class and want to populate a spreadsheet with sample data.
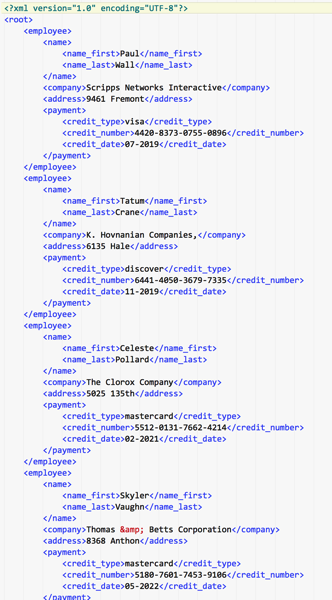
Each of these Web sites makes it easy to generate dozens or hundreds of records of sample data. Each site offers something slightly different regarding the types of data generated and the formats that it will export the data to. Here are a couple of example data sets quickly generated with these resources: