Even though Adobe Digital Publishing Suite includes some built-in navigation functionality, you might want to include additional buttons to help the user navigate quickly and easily around your app.
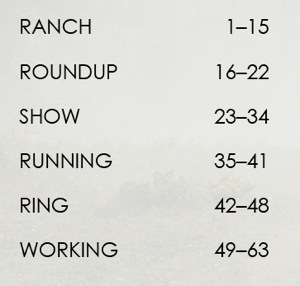
There are two ways to add links to other pages in a DPS app: you can select some text and use the Hyperlinks panel, or you can select an object and use the Buttons panel. In this article, I'm going to focus on the Buttons panel method. I find that I use this method a lot more than the Hyperlinks panel. Imagine you have a simple table of contents as shown below.
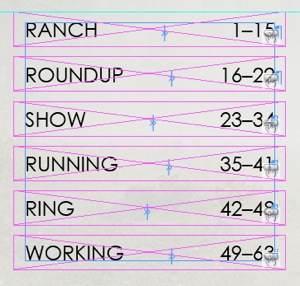
Yes, I could select each entry and use the Hyperlinks panel to create the links to each section. But I usually want to make the tappable area larger than the actual text. So I will usually draw a frame that has no fill or stroke over the text (on a separate layer called buttons, just to keep things organized), and turn that invisible frame into a button using the buttons panel. This way I can make the tappable region any size I want, being generous to accommodate fat fingers.
To turn the invisible frame into a button, do the following:
1. Select a frame
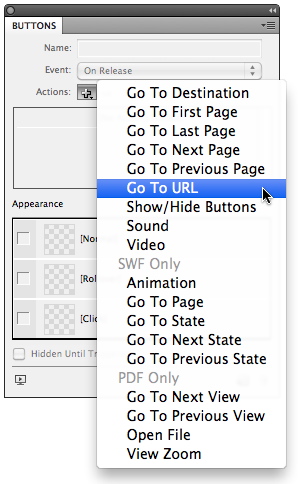
2. In the Buttons panel, choose Go To URL in the Actions drop-down menu. Unfortunately, we can't use the Go To Page for buttons that specify a page in a different article.
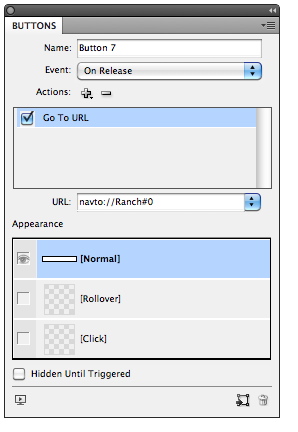
3. In the URL field that appears, type in navto://Articlename#0
navto:// tells DPS to "navigate" to a particular page in the DPS app
Replace Articlename with the name of the article you want it to go to, as it is displayed in the Folio Builder panel
#0 indicates which page of the article to go to. Be careful: the first page of the file is page 0, the second page of the file is page 1, the third page is page 2, etc.
You may put buttons like this on your master page if you want them to repeat on every screen of the app. For example, in this app the word "Contents" appears in the bottom left corner of each screen. This word is on the Master Page, with an invisible frame on top of it that is a button linking to "navto://Contents#0"
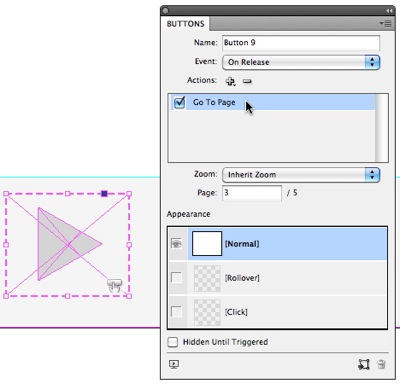
Creating a button that just turns to a specific page within the current article is easier. Just create a frame, select it, and choose Go To Page for the Action in the Buttons panel, and then enter the page number in the Page field.
One "gotcha" with this type of button, however: It doesn't work correctly in the current version of the desktop preview. It will function correctly when viewed on the iPad, but if you preview your article or the entire folio on the desktop, you will need to click on the button, and then click somewhere else on the screen before the page will turn.
Note that the Go To Next Page or Go To Previous Page button actions don't work in DPS. So if you want to create a button that advances from page to page in a DPS app, you will need to specify the button destination on each and every page.











No comments:
Post a Comment