A technique being used by many publishers of content-rich tablet apps such as magazines is to have a video play on the cover or the first page of a feature, and then have the video "freeze" at the last frame. This can be done using Adobe Digital Publishing Suite. Johannes Henseler first documented the basics of this clever workaround. I'm going to provide a little more detail to help you make the video transitions seamless.
1. Create the video using your preferred tools for video or animation. Adobe After Effects is a good tool for this. If you want the headline and body copy of the article to appear while the video is playing, include that in each frame of the video. Save the video as an mp4 file with h264 encoding, compressed as small as possible.
2. Open the mp4 video in Adobe Photoshop.
3. Use the Animation (Timeline) panel to scrub to the first frame of the video.
4. (THIS STEP IS NO LONGER NECESSARY WITH iOS 5. iOS 5 FIXED THE EXPOSURE CHANGE PROBLEM WHEN VIDEOS PLAY IN DPS) Choose Image > Adjustments > Brightness/Contrast. Fill in the dialog exactly as shown below, and click OK. On the iPad, whenever a video is played in DPS, there is a noticeable exposure change. This sets this first frame to match the exposure of the playing video exactly.
 5. Choose File > Save As, and save the first frame of the video as a JPEG image, with Image Quality: High.
5. Choose File > Save As, and save the first frame of the video as a JPEG image, with Image Quality: High.
6. Use the Animation (Timeline) panel to scrub to the last frame of the video.
7. Choose Image > Adjustments > Brightness/Contrast. Fill in the dialog as shown in step 4.
8. Choose File > Save As, and save the last frame of the video as a JPEG image, with Image Quality: High.
9. Place the mp4 video in InDesign, and position it on the page as desired.
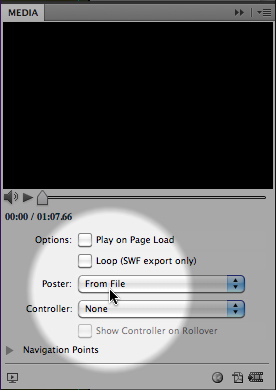
10. With the video selected, set the video settings in the Overlay Creator panel as shown below.
 11. BEHIND the video, place the JPEG files for the first and last images that you saved in steps 5 and 8. Be sure these are perfectly aligned with the video.
11. BEHIND the video, place the JPEG files for the first and last images that you saved in steps 5 and 8. Be sure these are perfectly aligned with the video.
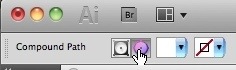
12. Select both JPEG files, and convert them to a Multi-State object by clicking on the Convert selection to multi-state object button at the bottom of the Object States panel.
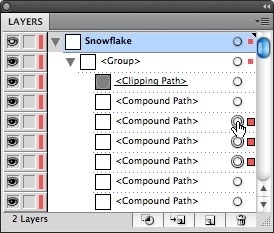
13. In the Multi-State Objects panel, select the JPEG image that represents the first frame, and name it "start" and name the other image "end". Make sure that the "start" state is at the top of the panel, and is selected.
14. With the multi-state object selected, fill in the Slideshow options in the Overlay Creator panel exactly as shown below.
 Here's why all this is necessary. If you only include the video, and not the multi-state object, a white screen will flash briefly before the video plays, and when the video is done playing, it will disappear and all that will remain is a white screen. The multi-state object fixes this. The first "state" of the multi-state object will appear briefly before the video plays. Then it will be replaced by the video. While the video is playing, after 2 seconds the multi-state object will advance and display the last state. But since the video is still playing, you won't see the multi-state object advance. When the video is finished, it disappears, revealing the last state of the multi-state object.
Here's why all this is necessary. If you only include the video, and not the multi-state object, a white screen will flash briefly before the video plays, and when the video is done playing, it will disappear and all that will remain is a white screen. The multi-state object fixes this. The first "state" of the multi-state object will appear briefly before the video plays. Then it will be replaced by the video. While the video is playing, after 2 seconds the multi-state object will advance and display the last state. But since the video is still playing, you won't see the multi-state object advance. When the video is finished, it disappears, revealing the last state of the multi-state object.
















 Sneaky method 2: If you are working with an InDesign Book file (File > New > Book), double-clicking on the name of an InDesign file in the Book panel opens that InDesign file. But double-clicking on the page number range to the right of the InDesign file name opens the InDesign file, and then automatically opens the Numbering & Section Options dialog for that file.
Sneaky method 2: If you are working with an InDesign Book file (File > New > Book), double-clicking on the name of an InDesign file in the Book panel opens that InDesign file. But double-clicking on the page number range to the right of the InDesign file name opens the InDesign file, and then automatically opens the Numbering & Section Options dialog for that file.
 5. Choose File > Save As, and save the first frame of the video as a JPEG image, with Image Quality: High.
5. Choose File > Save As, and save the first frame of the video as a JPEG image, with Image Quality: High. 11. BEHIND the video, place the JPEG files for the first and last images that you saved in steps 5 and 8. Be sure these are perfectly aligned with the video.
11. BEHIND the video, place the JPEG files for the first and last images that you saved in steps 5 and 8. Be sure these are perfectly aligned with the video. Here's why all this is necessary. If you only include the video, and not the multi-state object, a white screen will flash briefly before the video plays, and when the video is done playing, it will disappear and all that will remain is a white screen. The multi-state object fixes this. The first "state" of the multi-state object will appear briefly before the video plays. Then it will be replaced by the video. While the video is playing, after 2 seconds the multi-state object will advance and display the last state. But since the video is still playing, you won't see the multi-state object advance. When the video is finished, it disappears, revealing the last state of the multi-state object.
Here's why all this is necessary. If you only include the video, and not the multi-state object, a white screen will flash briefly before the video plays, and when the video is done playing, it will disappear and all that will remain is a white screen. The multi-state object fixes this. The first "state" of the multi-state object will appear briefly before the video plays. Then it will be replaced by the video. While the video is playing, after 2 seconds the multi-state object will advance and display the last state. But since the video is still playing, you won't see the multi-state object advance. When the video is finished, it disappears, revealing the last state of the multi-state object. If you're creating Apps with Adobe Digital Publishing Suite, you'll probably be including video in some capacity. Yes,
If you're creating Apps with Adobe Digital Publishing Suite, you'll probably be including video in some capacity. Yes,  However, their vendor wanted the artwork supplied as it would look viewed straight up from the bottom of the vase. They wanted the artwork to appear like this:
However, their vendor wanted the artwork supplied as it would look viewed straight up from the bottom of the vase. They wanted the artwork to appear like this:
 2. Select the image, and use Edit > Free Transform to stretch the image to fill the new canvas.
2. Select the image, and use Edit > Free Transform to stretch the image to fill the new canvas.
 That's all there is to it!
That's all there is to it! 3.
3. 

 3. You can unlock objects 5 different ways: a) Object > Unlock All on Spread (which unlocks all the objects on the currently selected spread), b) command-option-L (Mac) or ctrl-alt-L (Windows), (which also unlocks all the objects on the currently selected spread), c) by showing Frame Edges (View > Extras > Show Frame Edges), and then clicking on the padlock icon in the upper-left corner of the frame, d) clicking on the padlock icon to the left of the object in the Layers panel, e) by clicking on the padlock icon to the left of a layer name in the Layers panel (which unlocks all the objects on that layer, unless individual objects on the layer have been previously locked).
3. You can unlock objects 5 different ways: a) Object > Unlock All on Spread (which unlocks all the objects on the currently selected spread), b) command-option-L (Mac) or ctrl-alt-L (Windows), (which also unlocks all the objects on the currently selected spread), c) by showing Frame Edges (View > Extras > Show Frame Edges), and then clicking on the padlock icon in the upper-left corner of the frame, d) clicking on the padlock icon to the left of the object in the Layers panel, e) by clicking on the padlock icon to the left of a layer name in the Layers panel (which unlocks all the objects on that layer, unless individual objects on the layer have been previously locked).
 As it turns out, they've merged the functionality of the TextEdits tool in Acrobat X with the Selection tool.
As it turns out, they've merged the functionality of the TextEdits tool in Acrobat X with the Selection tool. Once you know about the functionality of the Selection tool, you won't miss the Text Edits tool. But it's sure disconcerting when a familiar workflow is turned on its head!
Once you know about the functionality of the Selection tool, you won't miss the Text Edits tool. But it's sure disconcerting when a familiar workflow is turned on its head!

 Long answer:
Long answer:

 The
The  See the
See the  4. Click the OK button in the Run Sequence Confirmation dialog box
4. Click the OK button in the Run Sequence Confirmation dialog box 5. Navigate to the folder containing your PDF files, and open the folder. Click on the first PDF file you want to print, hold down the Shift key, and select the last PDF file. Then click the Select button.
5. Navigate to the folder containing your PDF files, and open the folder. Click on the first PDF file you want to print, hold down the Shift key, and select the last PDF file. Then click the Select button. 3. Click the Save button.
3. Click the Save button.