Adobe InDesign and Adobe Digital Publishing Suite (DPS) make it easy to embed video content in mobile app projects. Here are a few things you should know:
1. Video must saved in MP4 format with .H264 encoding. Adobe Media Encoder (included with InDesign) and the free Handbrake utility are both good tools for converting and compressing video. Be careful, since some video tools add an ".m4v" extension to the file name when you save an mp4 file. InDesign won't allow you to place a file with an m4v extension. You''ll need to change the extension to mp4 in order to place it in InDesign.
2. Compress video to a maximum of 10mb/minute. To keep file size and download speeds reasonable, you'll want to compress your video as much as possible, while retaining acceptable quality. If your .mp4 file is more than 10mb in size for each minute of video, use Adobe Media Encoder or Handbrake to further compress the video.
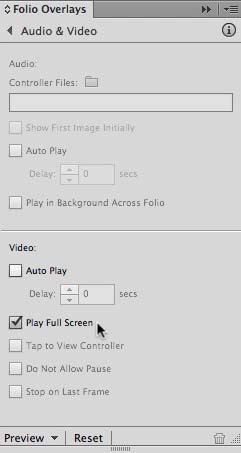
3. Video can play full-screen. Select the video, and specify this in the Folio Overlays panel. For the best quality full-screen video results, size your video to 1024 pixels wide. Even though the iPad 3 and 4 feature screens that are 2048 pixels wide, saving video at this resolution results in huge file sizes with only a very marginal increase in quality. In fact, if you need to save file size, consider saving full screen video at 800 pixels wide. You may be satisfied with the quality, and save some significant file size. If your app is portrait orientation, full-screen video will play 768 pixels wide, but the built-in video player on the iPad will allow the users to rotate the iPad when viewing full screen video, so you should test your video in landscape orientation.
4. Video can't be cropped or resized in InDesign. Well, actually, you can crop and resize video in InDesign, but when the video plays, it will ignore the cropping and resizing. In other words, videos will always play at the exact pixel dimensions they were created at, (except for full-screen video). So, if you want a video to play in a 200 x 300 pixel area on the screen, you will need to crop and scale the video to those exact dimensions. Note: You can crop and scale video in Photoshop CS6 and newer as easy as cropping and scaling a still image .
5. Video is its own button. In other words, simply tapping a video object in a DPS app will cause the video to play. This is really handy. It means that typically, you don't need to create buttons to play and pause video. For example, if you place a 300 pixel wide video that you want to play in a 300 pixel wide frame, just place it in InDesign, and it will play as soon as it is tapped. In the example below, tapping anywhere on the video will cause it to play.
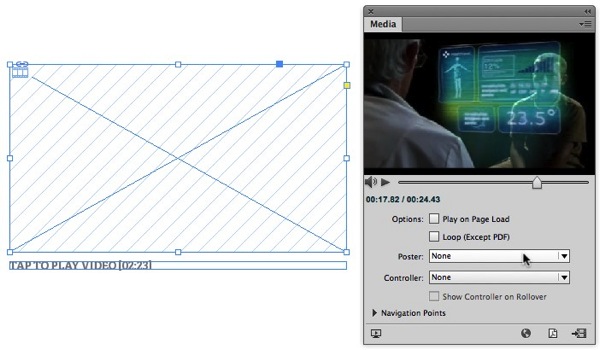
You can use this to your advantage to easily make a full-screen video play. In the example below, I've placed a video, and then set the "Poster" to None, so that the video is invisible. Be sure that Frame Edges are displayed (View > Extras > Frame Edges) so that you can see the video "content" of the frame.
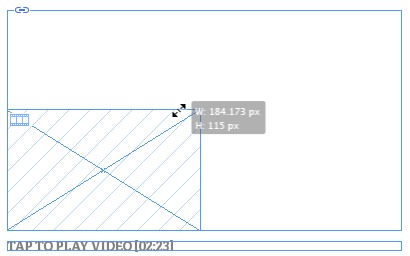
Next, double-click on the frame to select the contents, and resize the contents to the size that you want to be the tap region. Since the video is going to play full-screen anyway, you can scale and stretch the video to any size you wish.
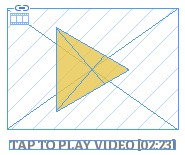
Last, select the frame and resize the frame to fit the content (Object > Fitting > Fit Frame to Content), and position a play symbol (an InDesign polygon) on top of the video. Done. Video is its own button.
6. Video always jumps to the front of other page objects when it plays. This is good and bad. Good, because you can use this to your advantage. In the example below, I've placed an InDesign polygon on top of a video clip that is not set to play full-screen. In this case, when the user taps the video, since the video will jump to the front when playing, the triangle will disappear when the video plays, and reappear when it is finished. This is nice. However, the fact that video jumps to the front when playing means that if you wish to mask a video by placing a shape on top of a video, you will need to use the trick described here.











No comments:
Post a Comment